Eagle 是什麼樣的軟體?
如果筆記軟體是用來管理文字的話,那麼 Eagle 就是用來管理圖片(影片也可以)。除了管理之外,它還有一些「編輯」功能,意思就是你能對圖片動手動腳啦~這點相當吸引我。
提到編輯圖片,你可能會直覺聯想到 Canva 那類型的 SaaS(直接在網頁中操作的軟體)。但 Eagle 並不是 SaaS,而是安裝在本機端(電腦本機裡)的軟體,所以你可以在沒有網路連線的狀態下編輯圖片,比如給圖片去背或是增加解析度。
更深入地說,我認為 Eagle 就是一把瑞士刀,它集結了各種編輯圖片的實用功能,讓我只靠 Eagle 一個軟體就能把工作搞定,不需要用到多個軟體。這大幅增加了我的工作效率。對我來說,特別實用的功能有四個,分別是 AI 去背、圖片格式轉換、以圖找圖和資源社群的素材包,我會在「Eagle 如何提升我的工作效率?」說明這四個功能如何解決我以前的痛點。
怎麼會注意到 Eagle?
2024 年 8 月初,逛 FB 看到 雷蒙 推薦了 Eagle(看推薦文請點我),他在推薦文裡說 Eagle 是軟體界的台灣之光,這句話引發了我對這個軟體的興趣。讀完雷蒙的推薦文,我就手刀搜尋 Eagle 官網,然後下載軟體來試用。試用過程還意外發現可以免費試用 30 天,揪甘心~
註:在此之前我完全沒有聽過 Eagle,也沒看過任何人推薦它。
Eagle 如何提升我的工作效率?
我是一位閱讀、知識創作者,平常的工作內容是協助出版社推廣書籍,或是分享自己讀了覺得很棒的書籍。當我讀完書、寫完書評準備要分享到社群和部落格時,就需要對書籍照片(書封)進行後製,也就是三個任務:圖片去背、轉換格式和增加解析度。
平常執行這三項任務都是用不同的軟體來操作,且操作上也會遇到一些缺點。
圖片去背:我平常用 Canva Pro 去背,缺點是去完背的圖無法下載到自己的電腦裡,只能在 Canva 上使用(後來發現可以從 Canva 下載下來,但我認為過程不夠簡單、使用體驗不夠好)。
轉換格式:我平常用一個名叫「11zon」的圖檔格式轉換網頁(.png 轉 .webp),缺點是有時候網路不穩,沒辦法即時把轉換後的圖檔下載下來。
增加解析度:我平常是用一個名叫「iLoveIMG」的網頁,缺點同上。
而 Eagle 的插件,可以完美解決以上困擾,讓我單單只用 Eagle 一個軟體就完成了這些任務。
1. AI 去背
有些書封的圖片,就是沒辦法找到那種有去背過的圖檔,邊邊角角都一定會有一些白色,如下圖。

就算用 Canva Pro 完成去背,我還是沒辦法把那張圖下載下來,因為 Canva 限制我們只能在它的網站上使用(後來發現可以從 Canva 下載下來,但我認為過程不夠簡單、使用體驗不夠好)。簡單講,就是我無法直接擁有那張完成去背的圖檔。如果我想要在 PPT 上放一張去背書封圖的話,就得另外找非 Canva 的方法去背,這大大降低了工作流暢度。
而 Eagle 插件的「AI 自動去背」完美解決這個痛點,它讓我可以直接在本機端進行去背,而且我可以直接擁有這張圖檔!這麼一來,要進行任何創作都很方便~
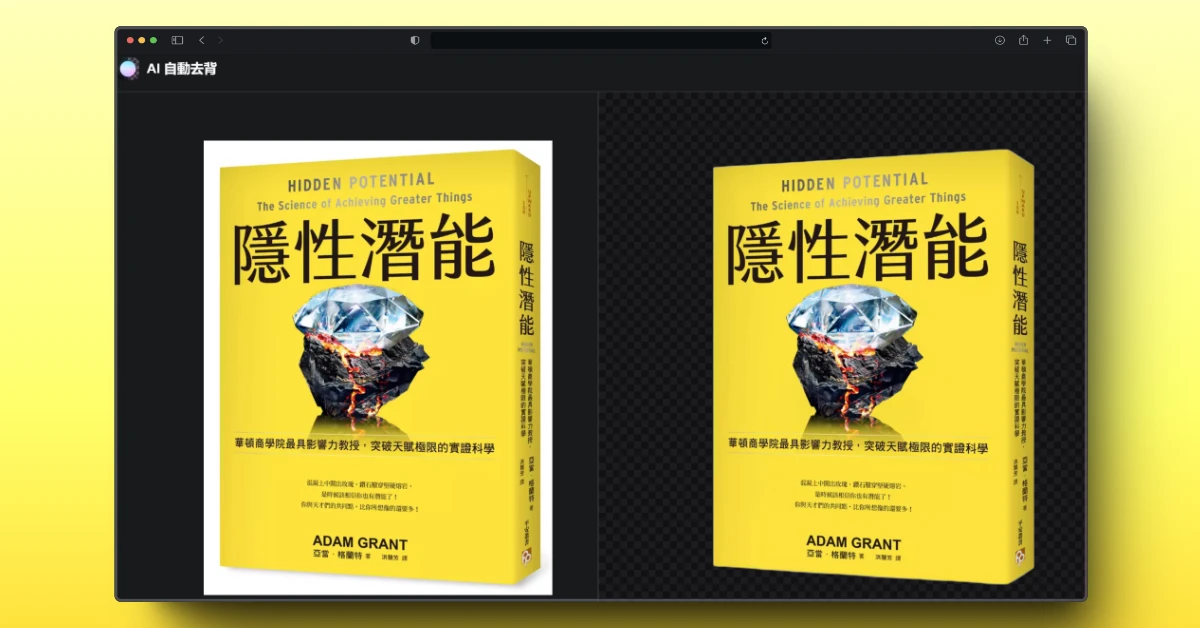
下圖是 Eagle 處理完去背的畫面。左半邊的圖是去背前,右半邊的圖是去背後。

2. 圖片格式轉換
我的部落格文章屬於圖文並茂的類型,一篇文章就會放 5-7 張圖,而我又希望每張圖都是 .webp 檔(容量小,有助於提升網頁速度)。所以我都會先把在 Canva 製好的圖下載下來(下載下來的是 .png 檔),再透過網頁轉換圖檔格式。
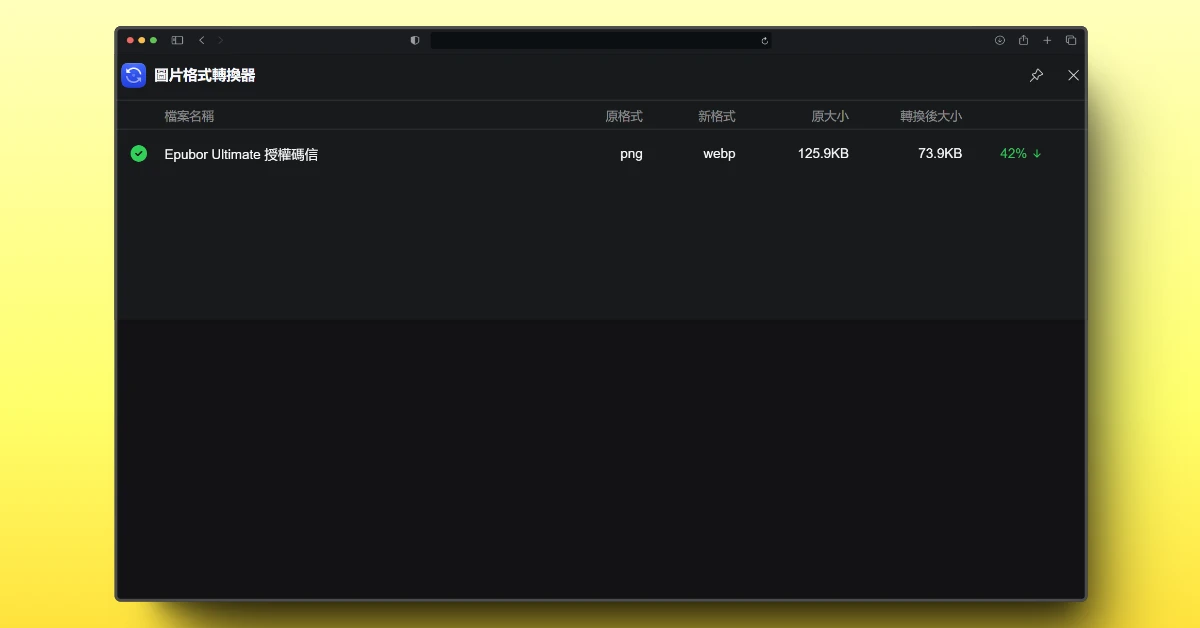
而 Eagle 插件的「圖片格式轉換器」讓我不需要用網頁去轉換格式,可以直接在本機端完成(如下圖)。值得稱讚的是,格式轉換完成後,它還會告訴你「轉換前後的容量大小」和「轉換後的容量下降比例」,極致貼心~(給人一種滿足感)而且還可以批量轉換,一次轉幾十張圖片也沒問題。

3. 增加解析度
網路上(博客來、誠品、Readmoo)抓下來的書封圖都有解析度很差的問題,這樣的圖片當然無法發佈在社群上。需要另外到提升圖片解析度的網站,以得到畫質更好的圖片,才能在社群發佈。
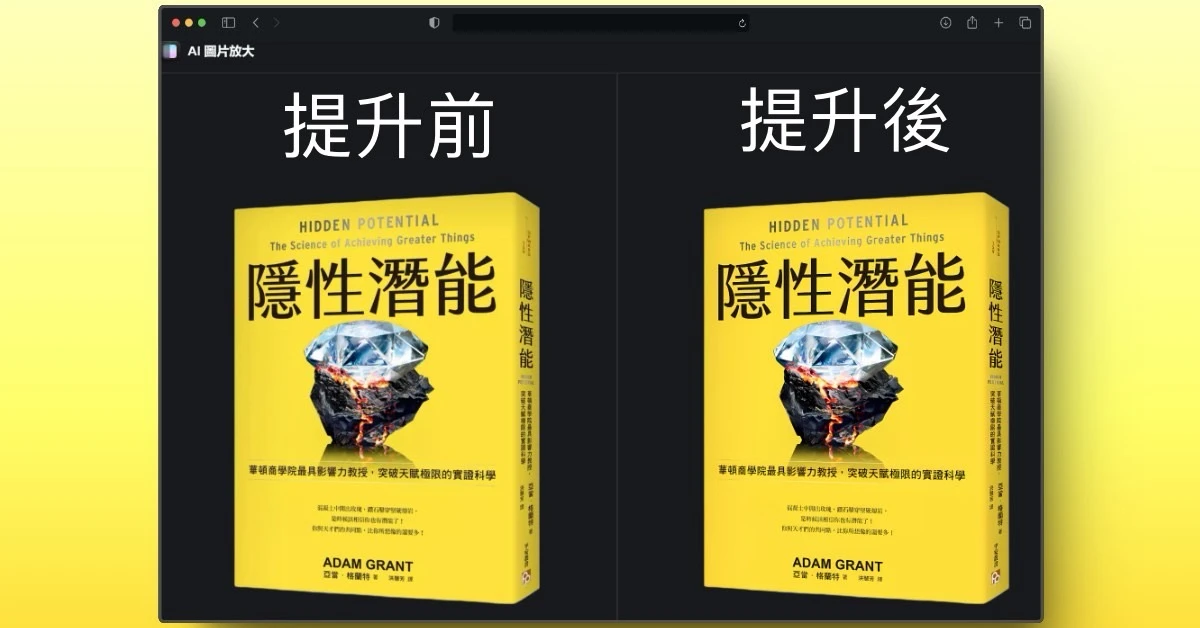
而 Eagle 插件的「AI 圖片放大」讓我不需要到其他網站提升解析度,可以直接在本機端完成(如下圖)。貼心的是,解析度提升後,它還會秀出提升前和提升後的照片給你做對比,而且還可以直接用滾輪放大觀察細節,相當棒~
下圖是 Eagle 提升完圖片解析度的畫面,左半邊的圖是提升前,右半邊的圖是提升後。右半邊比左半邊的圖更清晰,感受非常明顯~

(這張比較圖上傳到部落格後,好像就看不太出差異了 XD 相信我,在自己的電腦上看感受會很明顯)
我的應用順序
- 把沒有去背過的書封圖片丟進 Eagle 去背
- 繼續用 Eagle 提升圖片解析度
- 提升後的書封圖片丟上 Canva 做成 1200 X 628 的圖片(還是會用到 Canva XD 不過整個流程已簡化許多),做完後下載成 .png 檔
- 回到 Eagle,把 .png 檔轉換成 .webp 檔,然後匯出
- 把 .webp 檔上傳部落格,結束!
4. 資源社群的素材包
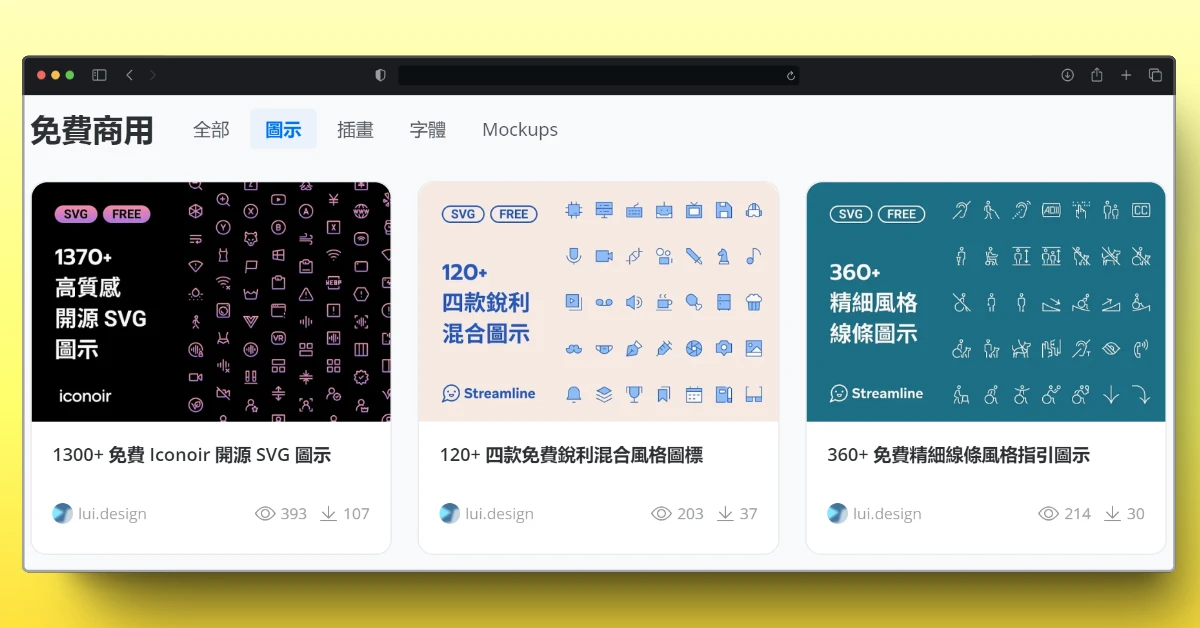
最後談談 Eagle 官網上的資源社群的素材包,裡頭有個讓我大開眼界的東西——大量免費商用的 SVG 圖示。

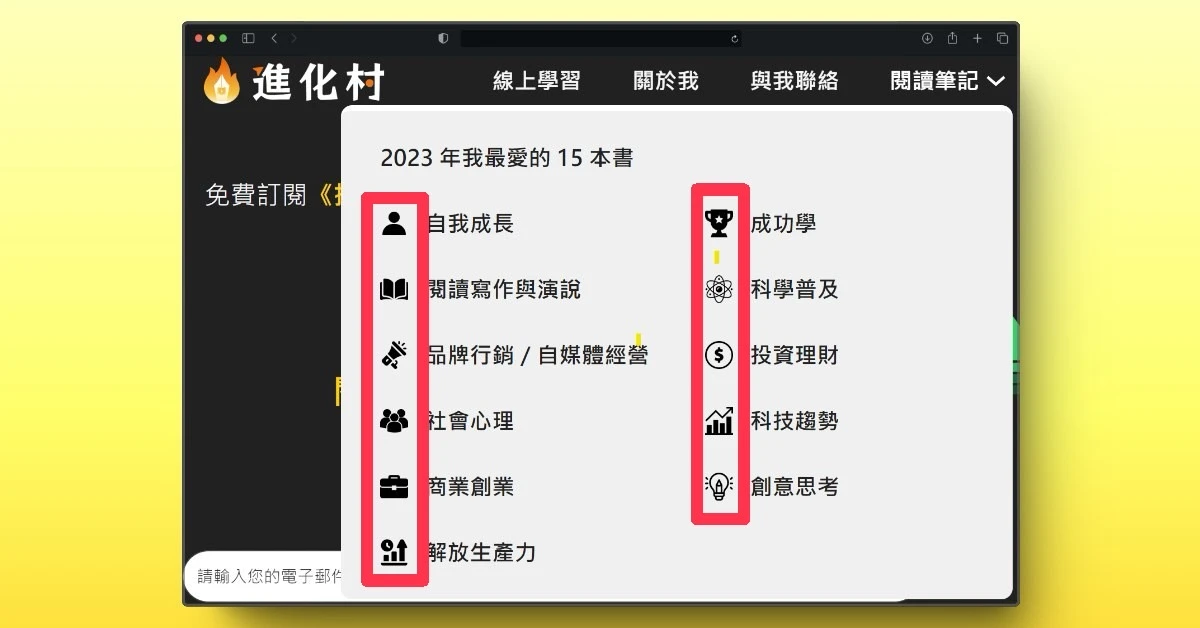
SVG 圖示常常用在部落格裡的文章分類(如下圖紅框,我自己的部落格)。

我在架站過程中,都是用內建的圖示和網路上隨便找來的圖示,這就讓圖示們的風格看起來很不一致,有的是黑底、有的是白底…看過去就是…沒質感 XD
Eagle 的素材包就能解決這個痛點,每一包的 SVG 圖示風格都是一致的,把它們套用在你的網站裡,看起來會更高級~
5. 更多酷功能
這裡會提到更多 Eagle 的酷功能。雖然我自己不常用到,不過你看了也許會心動(?
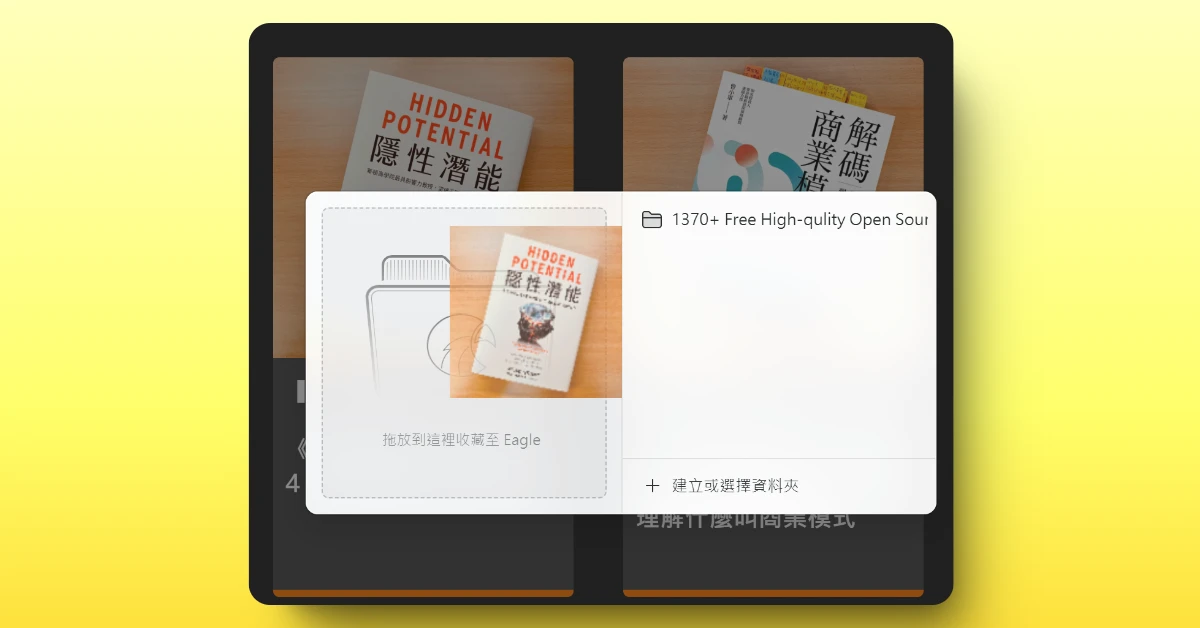
▋輕鬆存取你看到的任何圖片:
只要用滑鼠點擊圖片不放,然後往隨便一個方向拖曳一小段距離,螢幕就會跳出「存取圖片的提示」(如下圖),然後成功存取圖片。這功能相當厲害。以往我們要存網頁的圖片時,通常是先用右鍵點擊圖片,再用左鍵點擊另存成圖片,然後還要選存在哪個資料夾,步驟超多超雜;有了 Eagle 之後,你只要點擊一次,就能輕鬆存圖。

▋以圖搜圖:
Eagle 的插件裡有兩種以圖搜圖,一種是用 Google 以圖搜圖,另一種是 Pinterest 以圖搜圖。前者可以找到圖源,後者可以找到更多相似的圖。這兩種功能都能在 Eagle 裡一鍵操作,不需要跑到特定網站、上傳圖檔等等,主打的就是方便。
▋精細管理圖片(這正是 Eagle 的最主要功能):
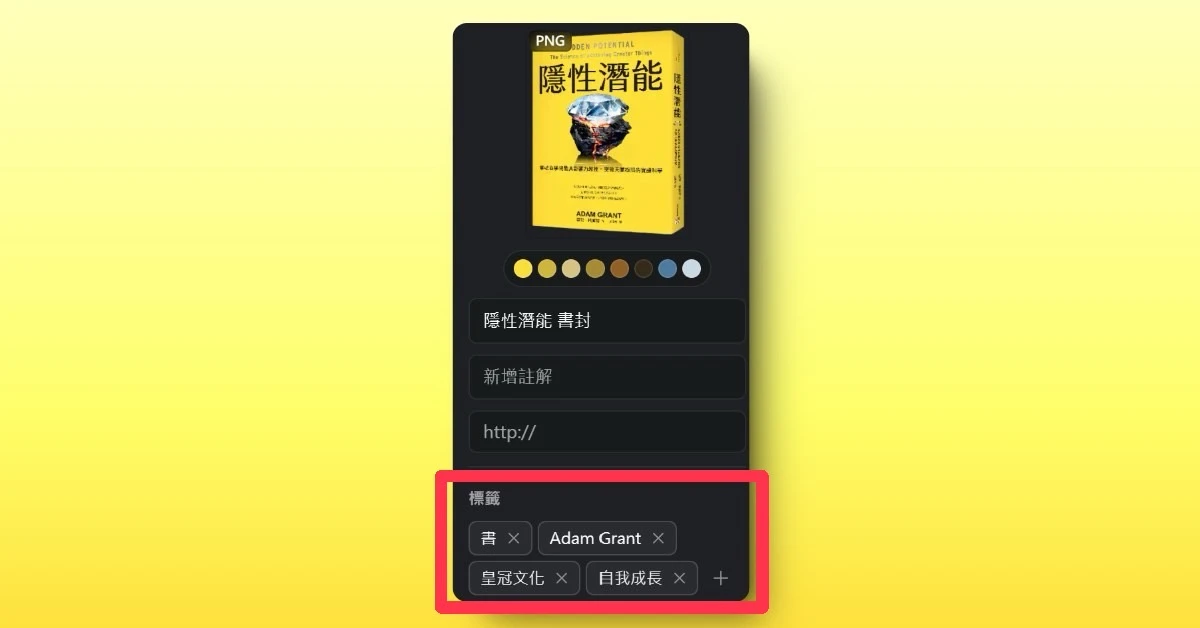
在 Eagle 裡,你可以給每張圖片「建立多個標籤」(如下圖紅框)。比如一張書封的照片,你可以給它加上「作者」「出版社」「書籍類別」等標籤,未來圖片多了要查找時就很容易找到。以往我們只能把圖片存在某個資料夾,且照片也只有一個名字(檔案名稱),要是忘記名字的話,可能就永遠找不到那張照片了。

眾所周知,Adam Grant 出了好幾本書,如果未來我想寫一篇 Adam Grant 專文的話,我就可以在 Eagle 裡搜尋「Adam Grant」這個標籤,直接搜到所有書封圖片;如果未來我想寫一篇自我成長書籍推薦的話,我就可以在 Eagle 裡搜尋「自我成長」這個標籤,直接搜到我要的書封圖片。
最後總結一下,這篇內容並沒有把 Eagle 的全部功能都介紹到,因為它的功能實在是太多了,很難一一介紹呀!我只把自己認為夠實用、夠酷的功能分享出來而已,而這些功能只是 Eagle 的冰山一角。
Eagle 適合哪些人使用?
- 如果你的工作需要管理大量圖片的話,那麼 Eagle 會很適合你,因為它管理的精細程度很高。
- 如果你的工作需要對圖片轉檔、提升解析度、去背的話(其實就是所有的部落格經營者),Eagle 也很適合你,因為只要一個軟體就能解決所有任務。
- Eagle 官網說他們的軟體也很適合平面設計師、美編、繪師等等(這點我比較不清楚,因為我不是設計領域出身)。
Eagle 的價格多少?
一組 Eagle 軟體(產品序號)的定價目前是台幣 900 元,屬於買斷制。買斷後就不需要再付任何額外費用,且可以終身使用 Eagle 所有功能。如果你是學生或教師的話,可以享七折優惠。
一組 Eagle 序號可以綁定兩台裝置,且 Windows 和 Mac 系統皆可使用!(終於看到好軟體不再是 Mac 限定,我這個 Windows 用戶非常感動 XD)
如果以上提到的功能有打動你,或是想更深入瞭解 Eagle 還有哪些功能的話,請點擊以下 ICON,會安全地送你到 Eagle 官網唷!
圖片管理、編輯軟體推薦|《Eagle App》實際應用心得分享,這款真的很強大🔥

在這篇文章中,我探討了 Eagle App 如何優化圖片管理和編輯流程。你將了解它如何透過 AI 去背、一鍵格式轉換和解析度提升等功能來提高工作效率。我還會介紹 Eagle 的精細管理系統和豐富的素材資源。無論你是部落客還是設計師,都能從中獲得工作流程優化的建議。
Price: 900
Price Currency: TWD
Operating System: Windows 11
Application Category: Utilities
5
Pros
- 輕鬆管理大量圖片
- 有多種插件,可以執行各種圖片編輯任務